HTML Layout Elements

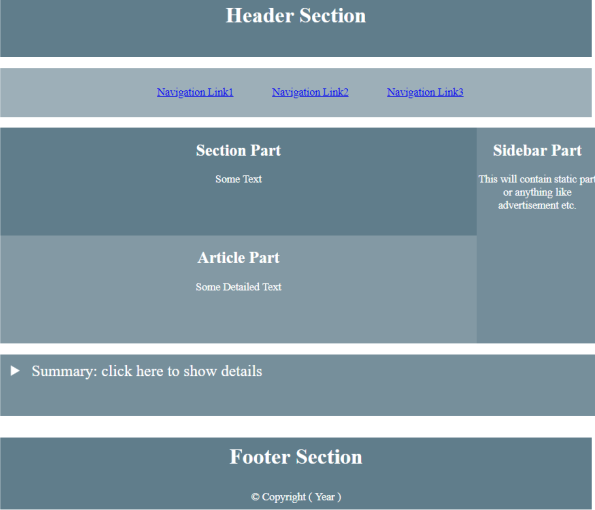
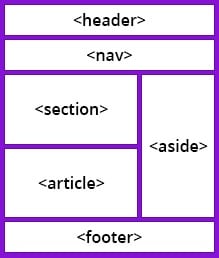
- < header> - Defines a header for a document or a section
- < nav> - Defines a set of navigation links
- < section> - Defines a section in a document
- < article> - Defines an independent, self-contained content
- < aside> - Defines content aside from the content (like a sidebar)
- < footer> - Defines a footer for a document or a section
- < details> - Defines additional details that the user can open and close on demand
- < summary> - Defines a heading for the element
CSS Flexbox Layout
Use of flexbox ensures that elements behave predictably when the page layout must accommodate different screen sizes and different display devices.
The position Property The position property specifies the type of positioning method used for an element.
There are five different position values:
- static
- relative
- fixed
- absolute
- sticky
HTML Layout: Useful Tips
Don’t use tables to create HTML layouts! While it might have been a popular method in the past,
it’s not recommended now as it slows down the rendering in the browser and complicates redesigning later.
You can also create website layouts using CSS floats or flex containers. Floats are simpler to use, while flex containers offer more design possibilities.
Conclusion
So HTML layout elements are very much useful while designing the web page. They help developers to design well-structured web pages. Using these layout elements properly improves the reading experience of web pages. We have seen most of all the main HTML layout elements in detail. ______
- Example :